

If you still need assistance with your Salesforce org, feel free to reach out to us. or subscribe to our blog to receive weekly updates on the Salesforce topics you want to hear about. You can make those settings here to complete the activation process.įor more educational videos be sure to subscribe to our Youtube channel.

You might also want to assign it to a specific app AND a specific user profile. You may want to assign it to a specific app. You can have this homepage be the org-wide default, or you can specify further. When it’s time to activate, you’ll need to specify where the page shows up. Note that saving the page will not activate it for users – you’ll need to select the activate button here as well.ĩ. Once you’re happy with your page, select save. Notice that when you have a component selected, you have further options depending on what that component is, including visibility.Ĩ. To add components, you can either hit the plus button under a current component or drag-and-drop the component from the left-hand menu.ħ. After making your choice, select Finish.Ħ. Now we have the option to either clone a template or go with Salesforce’s default. Different types of pages are available, but we want a homepage, so let’s select that.ĥ. You can either select a page to edit or create a new one. In Setup, navigate to Platform Tools > User Interface > Lightning App Builder.Ģ.


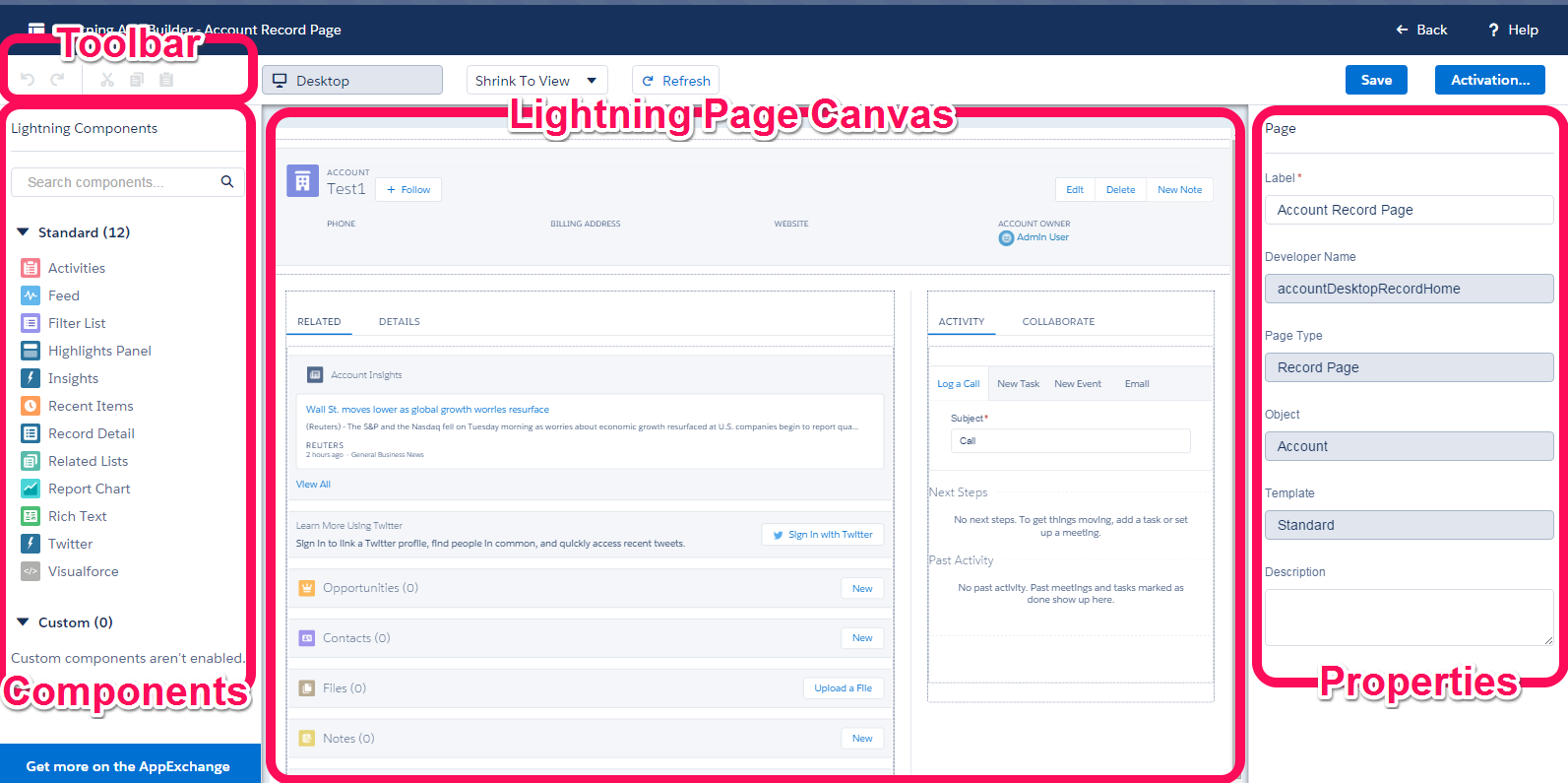
We’re going to customize a Salesforce homepage by creating a new one – follow along with these steps:ġ. The Lightning App Builder is a front-end interface that allows you to easily drag-and-drop modules to display the information most important to your users. In today’s video, we’ll show you how to customize a Salesforce homepage using the Lightning App Builder in Setup.


 0 kommentar(er)
0 kommentar(er)
